vue axios环境配置(好程序员Java教程分享Vue插件之Axios)
vue axios环境配置(好程序员Java教程分享Vue插件之Axios)在对应组件的方法中,发送axios请求;向后端获取数据Vue.use(VueAxios axios)在main.js中注册import axios from 'axios'import VueAxios from 'vue-axios'
好程序员Java教程分享Vue插件之Axios

环境安装:
npm install --save axios vue-axios //安装axios
Npm install //安装依赖
在main.js中注册
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios axios)
在对应组件的方法中,发送axios请求;向后端获取数据
【注意: 请求的方法采用的 是method属性;
get请求时,传递参数用的是params ;
post请求传递参数是data,传过去的时候是json格式,@RequestBody
如要转换成key-value的形式,还须采用Qs插件】
例如: 数据获取方法
//生命周期:当vue初始化的时候
created() {
var vm = this;
this.axios({
method:"get"
url:"http://localhost:8090/product/list"
params:{
name:this.pname
}
}).then(function (result) {
console.log(result.data)
vm.products = result.data;
})
}
例如: 表单提交方法:
事先导入QS模块
import Qs from 'qs'
submitForm(){
this.axios({
method:'POST'
url:'http://localhost:8090/product/add'
/* 采用qs传值时,能转换成 application/x-www-form-urlencoded格式 */
transformRequest: [function (data) {
return Qs.stringify(data)
}]
/* QS不导入时,默认向后端发送 application/json格式 */
data:{
name:this.pname
price:this.pprice
}
}).then(function (res) {
console.log(res.data)
})
}
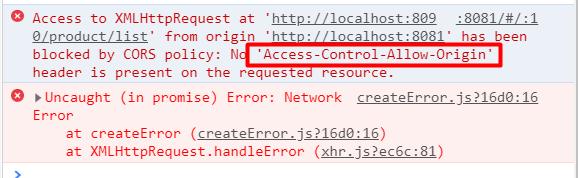
真正向后端请求时:

这是跨域请求;
解决办法之一:
在springmvc的 配置文件中,增加如下内容:
<mvc:cors>
<mvc:mapping path="/**"
allowed-origins="*"
allowed-methods="POST GET OPTIONS DELETE PUT PATCH"
allowed-headers="Content-Type Access-Control-Allow-Headers Authorization X-Requested-With"
allow-credentials="true"/>
</mvc:cors>
关于Element-ui模块



