github必备10个库:免费搭技术博客只需一个GitHub账号
github必备10个库:免费搭技术博客只需一个GitHub账号1$node-v 2v12.16.1 3L8000100617811 51536@L8000100617811MINGW64/d/myblog 4$npm-v 56.13.4三、Hexo 本地搭建在你自己觉得最可爱的磁盘里,建一个文件夹专门用来存 myblog博客相关的文件。 文件夹内右键打开 Git Bash Here,在此窗口内执行以下所有命令。安装完检查node是否安装成功,如下显示即为成功。安装完成后,检查git是否安装成功,如下显示即为成功。1$git--version 2gitversion2.12.2.windows.2注意: 这里建议下边使用的所有命令,均在git命令行中执行,cmd中执行命令容易出现错误。node.js 下载地址:https://nodejs.org/en/,选择稳定版本即可,node.js的安装非常简单,一步一步next即可。
引言作为程序员拥有一个属于自己的个人技术博客,绝对是百利无一害的事,不仅方便出门装b,面试时亮出博客地址也会让面试官对你的好感度倍增。经常能在很多大佬的技术文章的文末,看到这样一句话: “欢迎大家访问我的博客”,每每看到这都会觉得好酷,同样是搞技术为啥人家那么优秀。而自己想要建一个博客,要么怕花钱,要么怕过程太麻烦,最后就不了了之。
应粉丝要求,今天手把手,嘴对嘴(放心吧,我才不稀罕亲你)的教大家搭建一个属于自己的技术博客,只要你有个github地址就行!还等啥呢?骚年,开整吧!
一、Hexo是个啥?Hexo今天的主角,它是一款基于Node.js的静态博客(无需与后台交互,全由静态页面组成)框架,依赖少易于安装简单,更主要的是它免费啊,而且可以轻松的将生成的静态网页托管在GitHub,码云和Coding上,搭建博客首选框架之一。
二、准备工作1、git安装git下载地址:https://gitforwindows.org

安装完成后,检查git是否安装成功,如下显示即为成功。
1$git--version
2gitversion2.12.2.windows.2
注意: 这里建议下边使用的所有命令,均在git命令行中执行,cmd中执行命令容易出现错误。
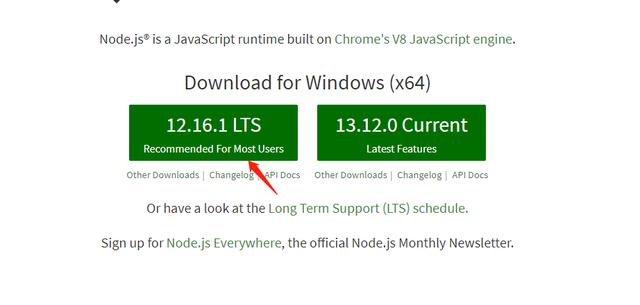
2、node.js安装node.js 下载地址:https://nodejs.org/en/,选择稳定版本即可,node.js的安装非常简单,一步一步next即可。

安装完检查node是否安装成功,如下显示即为成功。
1$node-v
2v12.16.1
3L8000100617811 51536@L8000100617811MINGW64/d/myblog
4$npm-v
56.13.4三、Hexo 本地搭建
在你自己觉得最可爱的磁盘里,建一个文件夹专门用来存 myblog博客相关的文件。 文件夹内右键打开 Git Bash Here,在此窗口内执行以下所有命令。

用npm安装hexo,由于国内网络高“墙”深院,避免安装缓慢或失败,这里切换阿里的NPM镜像,没办法只能采用迂回战术了。
1$npminstall-gcnpm--registry=https://registry.npm.taobao.org
用 cnpm 安装 hexo
1$cnpminstall-ghexo-cli
安装可能有一些缓慢,当然这还是取决于你的带宽,这个过程中会出现的WARN提示不用理会。
1$cnpminstallhexo--save
到这hexo就安装好了,检查一下hexo -v是否安装成功
1$hexo-v
2hexo-cli:3.1.0
3os:Windows_NT10.0.18362win32x64
4node:12.16.1
5v8:7.8.279.23-node.31
6uv:1.34.0
7zlib:1.2.11
8brotli:1.0.7
9ares:1.15.0
10modules:72
11nghttp2:1.40.0
12napi:5
13llhttp:2.0.4
14http_parser:2.9.3
15openssl:1.1.1d
16cldr:35.1
17icu:64.2
18tz:2019c
19unicode:12.12、初始化 Hexo
Hexo安装完以后需要进行初始化操作。
1$hexoinit
注意:这时需要在myblog文件中,创建一个新的文件夹用来存放hexo博客文件。否则执行hexo init命令会报错。

进入hexo文件夹内右键打开 Git Bash Here,在此窗口内执行后边的所有命令。
1$hexoinit
2FATALD:\myblognotempty pleaserun`hexoinit`onanemptyfolderandthencopyyourfilesintoit
3FATALSomething'swrong.Maybeyoucanfindthesolutionhere:http://hexo.io/docs/troubleshooting.html
4Error:targetnotempty
5atContext.initConsole(C:\Users\51536\AppData\Roaming\npm\node_modules\hexo-cli\lib\console\init.js:23:27)
6
初始化成功后,hexo文件夹内会出现如下的文件:
node_modules: 依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:放下下载的主题_config.yml: 博客的核心配置文件(设置主体、标题等属性)

接着需要执行一下cnpm install命令,要不下边的启动会提示命令不合法。
1cnpminstall
最后用 hexo s -g 命令来启动安装好的 hexo。
1$hexos-g
2INFOStartprocessing
3INFOHexoisrunningathttp://localhost:4000.PressCtrl Ctostop.
直接访问http://localhost:4000显示如下页面,本地博客搭建成功。

这时候需要我们在GitHub上创建一个仓库,设置仓库的名字以XXX.github.io结尾

修改_config.yml文件,添加你创建的GitHub仓库地址
1deploy:
2type:git
3repo:https://github.com/YourgithubName/YourgithubName.github.io.git
4branch:master
安装部署命令deploy-git ,这样你才能用命令部署到GitHub。
1$cnpminstallhexo-deployer-git--save
上边修改完毕以后,依次执行以下命令,提交本地hexo文件到GitHub。
1hexoclean
2hexogenerate
3hexodeploy3、线上测试
访问刚创建的仓库:https://chengxy-nds.github.io/,文件推送至GitHub后页面显示会有一定的延迟,稍等几十秒再次刷新页面,看到下边这些页面就表示博客部署成功。

现在我们的博客地址:https://chengxy-nds.github.io/,但是看着是不是觉得有点low,如果有钱自己可以买一个域名。在云平台随便买一个,看自己喜好,例如:chengxy.com。
将域名指向GitHub的服务器地址, 192.30.252.153 和 192.30.252.154 。
进入存放博客的GitHub仓库,点击settings,设置Custom domain,输入域名chengxy.com

在这里插入图片描述
然后在本地博客文件source中创建一个名为CNAME文件,不要后缀。写上你的域名。

最后重新编译上传文件,访问:chengxy.com即可。
1hexoclean
2hexogenerate
3hexodeploy五、Hexo主题切换
虽然我们的博客搭建完成,但大家肯定也发现,现有的博客样式丑爆了,这时候就需要到官网挑一个自己喜欢的风格了。
1、下载主题hexo主体官网:https://hexo.io/themes/,我们随便找一个主题替换演示一下,主题都托管在github上,直接clone就好。

可以看到hexo 只有一个默认的主题theme,现在进入theme文件夹执行git克隆命令,或者直接下载一个主题放入theme文件夹内都可以。
1gitclonehttps://github.com/yelog/hexo-theme-3-hexo.git
修改_config.yml文件中的theme属性
1theme:hexo-theme-3-hexo
打包上传看看效果:
1hexoclean
2hexogenerate
3hexodeploy3、测试
nice!主题已经替换成功,是比自带的好卡不少

博客搭建完,接下来就要开始写博客,管理博客了~
创建我们的第一篇博客,会在source\_posts目录下生成一个程序员内点事的第一篇博客.md文件
1hexon程序员内点事的第一篇博客hexo基本配置
_config.yml是hexo框架最核心的文件,博客的配置基本在这里。
1#博客名称
2title:我的博客
3#副标题
4subtitle:一天进步一点
5#简介
6description:记录生活点滴
7#博客作者
8author:JohnDoe
9#博客语言
10language:zh-CN
11#时区
12timezone:
13
14#博客地址 与申请的GitHub一致
15url:http://elfwalk.github.io
16root:/
17#博客链接格式
18permalink::year/:month/:day/:title/
19permalink_defaults:
20
21source_dir:source
22public_dir:public
23tag_dir:tags
24archive_dir:archives
25category_dir:categories
26code_dir:downloads/code
27i18n_dir::lang
28skip_render:
29
30new_post_name::title.md#Filenameofnewposts
31default_layout:post
32titlecase:false#Transformtitleintotitlecase
33external_link:true#Openexternallinksinnewtab
34filename_case:0
35render_drafts:false
36post_asset_folder:false
37relative_link:false
38future:true
39highlight:
40enable:true
41line_number:true
42auto_detect:true
43tab_replace:
44
45default_category:uncategorized
46category_map:
47tag_map:
48
49#日期格式
50date_format:YYYY-MM-DD
51time_format:HH:mm:ss
52
53#分页,每页文章数量
54per_page:10
55pagination_dir:page
56
57#博客主题
58theme:landscape
59
60#发布设置
61deploy:
62type:git
63#elfwalk改为你的github用户名
64repository:https://github.com/elfwalk/elfwalk.github.io.git
65branch:master总结
至此,我们整个hexo博客就搭建完了,其实还是比较简单的,但到这里我们万里长征也只是走了第一步,后续还有更细致的操作,例如:博客建分类、标签、布局等,让我们的博客变得美美哒!
感悟从正式成为一名程序员的那天起,注定要进行没有止境的学习,想要进阶高级或者专家,就要坚持每天都高效的学习,不要给自己的懒惰找借口,“我也想学习可是又没有资源”,这次我给你整理好了,我看你还有啥理由!转发或者私信 回复【666】送给你





