html5的表单怎么写(IT兄弟连HTML5教程HTML5表单)
html5的表单怎么写(IT兄弟连HTML5教程HTML5表单)placeholder属性提供一种(hint),描述输入域所期待值,提示会在用户输入值前会显示在输入域上。placeholder属性使用的<input>标签类型有text、search、url、email及password。用法如下:11 placeholderpattern属性规定用于验证input域的模式,即是正则表达式。Pattern属性适用于<input>标签的类型有text、search、url、email及password。下例我们为邮编的输入框设置pattern属性,只允许输入6位数字。用法如下:这段代码中,我们设置邮编号码只能是6位数字的输入。若不符合这个正则表达式,浏览器会提示“邮编号码为6位数字”。效果如图1所示:图1 为text文本域设置pattern属性

9 novalidate
novalidate是属性规定在提交表单时不应该验证form和input域。novalidate属性适用于的<input>类型有:text、search、url、telephone、email、password、date pickers、range及color。用法如下:

这段代码中,我们为表单设置novalidate属性,使表单不验证提交,表单中的email和url文本域不必通过验证。
10 Pattern
pattern属性规定用于验证input域的模式,即是正则表达式。Pattern属性适用于<input>标签的类型有text、search、url、email及password。下例我们为邮编的输入框设置pattern属性,只允许输入6位数字。用法如下:
这段代码中,我们设置邮编号码只能是6位数字的输入。若不符合这个正则表达式,浏览器会提示“邮编号码为6位数字”。效果如图1所示:

图1 为text文本域设置pattern属性
11 placeholder
placeholder属性提供一种(hint),描述输入域所期待值,提示会在用户输入值前会显示在输入域上。placeholder属性使用的<input>标签类型有text、search、url、email及password。用法如下:

这段代码中,我们为各个输入框都设置了placeholder属性,为的是提示用户在这个输入框内需要填写的信息。效果如图2所示:

图2 为文本域设置placeholder属性
12 required
required属性规定在表单提交之间,用户必须填写该输入域即不能为空。required属性使用的<input>标签类型有text、search、url、email、password、date pickers、number、checkbox、radio及file。用法如下:

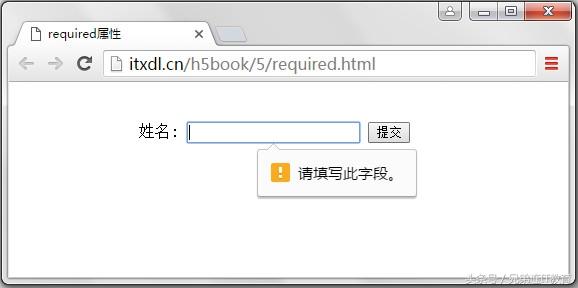
这段代码中,我们为姓名后的text输入框都设置了required属性,表示该输入框为必填项,若用户未输入任何值,页面会出现图3的提示:

图3 为文本域设置required属性




