怎么样设计可视化数字大屏?如何进行可视化大屏视觉设计
怎么样设计可视化数字大屏?如何进行可视化大屏视觉设计在大屏的设计中,12px 的字号会显得较小,因为大屏本身很大,观者都是站在较远的地方才能看清全貌。由于大屏的开发基于Web 端,因此网页设计规范中使用的最小字号为12px,小于12px 的很多浏览器不会识别。01大屏使用字号解析由于字号使用不合理而导致返工是一件非常恐怖的事情,因为如果调整字号,则几乎所有相关元素都得调整。因此,在大屏设计前,设定合理的字号极其重要。
数据可视化设计是将大数据背后的结构、关联、趋势等,通过可视化的方式直观地呈现出来,让数据变得更具有可读性,并告诉人们数据背后的意义,这可以极大地帮助人们利用大量潜在有意义的数据信息来实现商业价值。
也正因如此,数据可视化设计已成为当下热门的设计工种。
数据可视化通过视觉设计的表现手法可以将复杂无形的数据具象化,将凌乱的数据故事化。其既能展示视觉设计后的数据之美,又能用设计语言将数据信息有效地传达。
本文就来看一下如何进行大屏数据可视化产品的设计。
01
大屏使用字号解析
由于字号使用不合理而导致返工是一件非常恐怖的事情,因为如果调整字号,则几乎所有相关元素都得调整。因此,在大屏设计前,设定合理的字号极其重要。
由于大屏的开发基于Web 端,因此网页设计规范中使用的最小字号为12px,小于12px 的很多浏览器不会识别。
在大屏的设计中,12px 的字号会显得较小,因为大屏本身很大,观者都是站在较远的地方才能看清全貌。
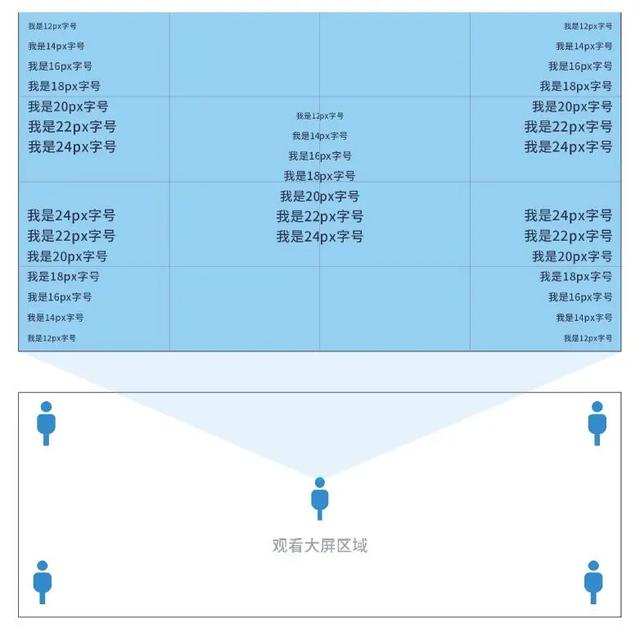
对于不同比例的大屏,字号的选择依据也会有一定的差异。如图1所示,由于大屏越大,观者就需要站在越远的地方浏览,因此字号也应该相应加大。

图1
在选用字号之前,设计师最好能到现场做测试,首先按大屏的比例做几张字号测试图,如图2所示,然后分别站在当前大屏使用环境中的重点浏览位置和大屏边缘位置做字号大小的测试。

图2
02
大屏设计布局解析
大屏设计的四个流程有:需求调研、数据分析、产品设计、可行性测试。
其中,数据分析的结果就是布局大屏的重要依据,而数据的主次关系、总分关系、不同层级的业务指标等,都关系到大屏布局。
如图3所示,“核心业务指标”要重点突出并占用较大面积;“主要业务指标”放在第一视觉的上方位置(右上角);“次要业务指标”设计在界面边缘。同时,每个业务板块中也会有数据主次的层级,这在设计形式上也需要有所表现。

图3
另外,在界面布局划分业务指标时,最好能把相关联的业务指标放在同一个区域或临近区域。
在图4关于城市数据的统计中,左边是经济指标,右边是人口地域指标,这是一种故事性架构布局。对于观者来说,这在浏览上更有逻辑,不会有分裂感;对于讲解人员来说,这更容易形成一种结构性的讲解方式。

图4
03
定义设计风格主题
大屏设计一般以深色主题为主,强调科技感和炫酷效果。浅色大屏容易造成眼睛疲劳,同时浅色也不容易渲染出炫酷的效果,而深色主题在视觉上会更聚焦内容,能够减少眼部刺激,有利于观者长时间浏览。
在暗色调设计的基础上,设计师还要结合行业属性来定义大屏整体的色调风格。
例如,公安、交通、政务类等行业常用蓝色调,同时蓝色调也是大屏设计最为惯用的色调;保险、银行、金融等相关行业,金色调更符合行业属性,但切记不要大面积使用,否则很容易造成俗气的感觉;医疗、环保、能源、健康类行业的大屏可以采用能够代表未来、希望的绿色调;电商、娱乐类行业的大屏,可以采用橘色和紫色,即偏暖色系的色调,这样能够渲染热闹的场景。
1. 大屏要有看点
一个铺满文字和图表的大屏,很难让人产生观赏情绪,因此大屏的设计一定要有看点。
看点可以理解为大屏的主视觉元素,一般面积占比较大,用于即刻抓住观者眼球。在图5所示的大屏设计中,中间的人物就是主视觉并且有转动动效,这能进一步加强视觉效果。

图5
在主视觉即刻抓住观者的眼球之后,视觉焦点会逐步延伸到周围相关的数据信息。假若大屏无法加入这样抢眼的视觉元素,那就把最重要的业务指标数据着重设计,在视觉上突出呈现。
很多时候设计大屏就像是在设计海报,需要有突出的主视觉元素、和谐的排版和构图,并且在视觉上要有冲击力,这样才能呈现出富有美感的数据可视化展示页面。
2. 美感不是唯一的,大屏设计还需要情感认同
虽然美感很重要,但并不是大屏设计唯一的追求,真正能让用户叹为观止的一定是情感上的调动。
美国著名心理学家唐纳德·诺曼曾提出了情感化设计的三个层次:本能(instinct)、行为(behavior)和反思(reflective),而大屏设计风格也可以依据情感化设计的三个层次来定义。
富有美感的设计能让用户即刻产生观赏情绪,这就是“本能”层。
观赏情绪的延续还得体现在产品的功能性、易懂性、故事性的传递上,这些会与用户产生交互,即“行为”层。
最终,用户的情感认同会产生较高的满意度与依赖感,即“反思”层。
三个层次相辅相成,简而言之就是抓眼球(本能)、满足需求(行为)、认同依赖(反思)。
图6表述了大屏设计三个层次相对应的设计依据。

图6
另外,主题风格的美感还要建立在对行业、业务、数据等方面有效的表达上,不然常常会收到以下评价:
(1)视觉上很炫酷,但是总感觉跟我们金融行业不搭调。(情绪板问题)
(2)太注重视觉上的表现,数据的表现太弱。(易懂/ 效率性问题)
(3)视觉效果很好,但没能把重要的业务数据展示出来。(数据表达问题)
美感能带来即刻的观赏情绪,但并不代表是最终的认同。
好的大屏设计不仅是具有美感的,同时也是易懂、易用的。
大屏的用户往往都是行业专家,其对行业有充分的理解、对产品业务需求有专业的认识,面对这样的用户,设计师务必也得拥有专业能力。
04
情绪板设计方法
情绪板是将设计对象的相关图片和素材整理到一起,营造出对应产品的调性,通过对产品的设计、加工使用户产生情绪共鸣。情绪板也可以理解为设计灵感的收集,是设计思维的一种可视化表达方式。
在产品的视觉设计中,情绪板是一种非常科学有效的设计方法,可以帮助设计师客观、理性地定义产品视觉设计的风格,从而使产品的设计更加贴近用户心智。
图7所示是情绪板定义设计风格的流程。

图7
▼
以上内容节选自《写给UI设计师看的数据可视化设计(全彩)》一书,更多关于数据可视化设计的内容,请阅读本书!

▊《写给UI设计师看的数据可视化设计》
吴星辰 著
- 从简单的图表设计到炫酷的3D 可视化大屏设计
- 让数据更有可读性,真正展现数据背后的意义
- 一本能让你真正学会数据可视化设计的经典著作
本书将带你全面认识数据可视化设计,从简单的图表设计到炫酷的3D 可视化大屏设计,都会通过实际案例进行详细介绍,其中还包括动效设计,以及如何让动效用不同方式落地。
本书还详细介绍了B端产品和G端产品的设计原则,让你更清晰地认识数据可视化领域的设计要点。另外,书中分享的交互思维、产品思维案例,也会让你了解如何运用全局视角做UI 设计。




